
Nous avons testé: Peek Calendar
Nous avons testé: Peek Calendar

Donc la semaine passée une autre application de calendrier apparaît sur l’App Store de Apple et tout à coup, tout le monde en parle. Cette app, Peek, s’adresse à l’antithèse de ces personnes qui passent leur temps à gérer leur temps, leurs tâches, etc. Bref, les gens “normaux”. Et la compagnie qui a conçu cet app, Square Mountain, a décidé d’étudier comment ces gens “normaux” gèrent leur temps afin de concevoir une application qui est faite pour eux.
Voici notre opinion à ce sujet:
Modèle conceptuel
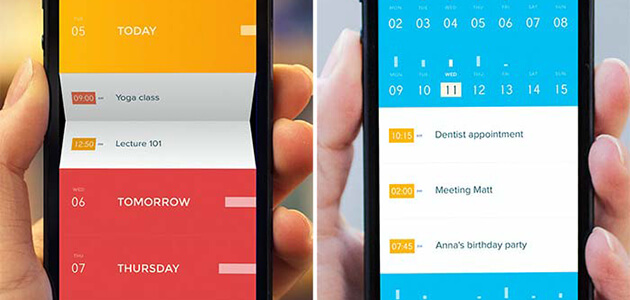
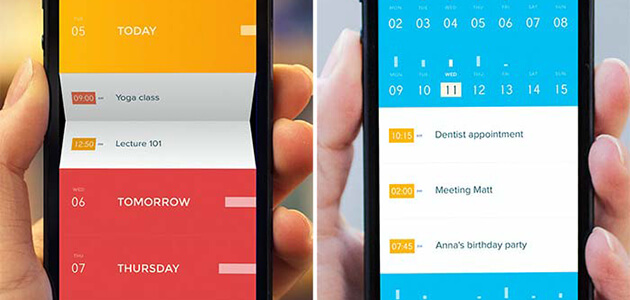
Conceptuellement, l’application saisit bien les questions de base qu’on pose quand on parle de gestion du temps; plutôt que de montrer un simple calendrier, elle met l’accent sur les événements à venir qui sont présentés sous la forme d’une ligne du temps.
Expérience visuelle
L’expérience visuelle est probablement l’une des raisons pour lesquelles cette application fait autant de bruit. On reste dans la simplicité, conformément à la philosophie du “flat design”, mais les gens de Square Mountain ne se sont pas contentés d’habiller l’application. L’attention aux détails jusque dans les animations fait de cette application un très bel exemple de design de micro interaction.

Quelques bonnes interactions
Nous tenons à signaler un bon coup du côté des interactions: généralement il est risqué de vouloir s’attaquer au redesign de de fonctionnalités qui sont fournies par iOS; il est facile de créer de la complexité sous prétexte de vouloir innover. Dans le cas présent, nous tenons à saluer les efforts qui ont été investis pour repenser la manière de sélectionner une heure: Peek permet à l’utilisateur de voir d’un coup toutes les possibilités et de faire sa sélection en un tap; plus besoin de tenter maladroitement de sélectioner u ne heure avec la
“roulette” d’iOS – avouons-le, elle n’est pas toujours facile!

Choix iconographiques
C’est un défi de taille que d’essayer de créer une application fondée presque uniquement sur de l’iconographie. Parfois, ce sont de belles découvertes; on ne sait pas toujours ce qu’un bouton fait et on l’essaye (en tapant sur le rond libellé, celui-ci devient une horloge, on comprend immédiatement). Ce type de comportement n’est pas toujours kasher en UX, mais il met en relief un aspect important du design pour la mobilité: il faut laisser les personnes explorer librement sans qu’ils aient peur de faire des erreurs. Ici, mission accomplie. Cependant, parfois, on est confronté à des icônes difficiles à interpréter et comme il n’y a pas toujours de rétroaction quand on tape, il y a des fonctionnalités dont nous avons compris le sens que lorsque nous sommes allés sur le site web pour lire le tutoriel (!)
Nous conseillons: S’assurer que le guidage est adéquat partout dans l’application, que ce soit sous la forme de rétroaction, d’un libellé ou d’un message qui enseigne l’usage de certaines fonctionnalités.
Choix de gestuelles
Entendons-nous sur un aspect. En mobilité, la majeure partie des personnes connaissent deux gestes: tapper et glisser le doigt (flick/swipe/drag). Les interactions les plus importantes sur cette application nécessitent des taps longs (long press/tap and hold). Par exemple, il faut faire un tap long sur le libellé “Today” pour créer un nouvel événement aujourd’hui. Nous croyons qu’il s’agit là de la plus grande faille de l’application.
En dépit de ces quelques points à améliorer, Peek est une application décidément intéressante. Ce que nous aimons, c’est qu’elle ose repousser les limites actuellement établies en design mobile. Elle a quelques aspects à régler, mais si les habitudes de recherche utilisateur de Square Mountain persistent, nous croyons que ce peut devenir une application qui en inspirera plus d’un!
.png)
0 Commentaire(s)