
Devrions-nous concevoir nos formulaires avec le style Mad Libs ?
Un des principaux objectifs de la conception de formulaires est de faire en sorte que les utilisateurs puissent accomplir leurs tâches efficacement, dans un délai acceptable tout en ayant une expérience positive.
Nous concevons généralement les formulaires avec l’intention d’en améliorer l’efficience tout en réduisant les aspects de complexité et en garantissant une certaine cohérence. On minimise alors la charge cognitive de l’utilisateur en permettant un décodage rapide des données à entrer. Cette façon de faire des formulaires n’a pas changé radicalement depuis ces dix dernières années et nous répétons un savoir-faire, une routine qui fonctionnent bien.
Une nouveauté a fait son apparition il y a quelque temps. Encensé par le gourou des formulaires Luke Wroblewski et l’expert en utilisabilité Jared Spool, les Mad Libs sont de plus en plus populaires. Essayons de comprendre ce qui en est.
Mais d’où viennent-ils ?
Selon Wikipédia, un Mad Libs est un jeu de mots dans lequel un joueur doit compléter les mots manquants dans une phrase ou une histoire.
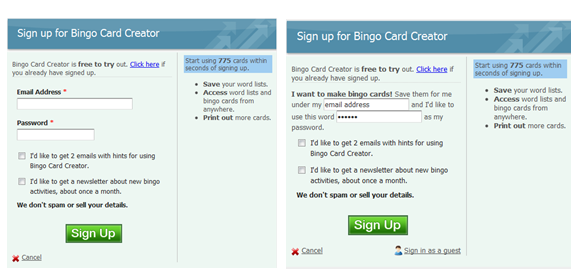
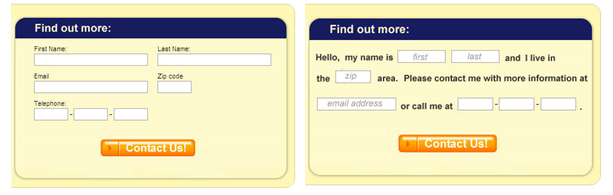
Dans le cas d’un formulaire, au lieu de présenter une suite de libellés et de cases à compléter, on demande l’information sous une forme narrative. On en retrouve quelques exemples sur le web :
Jeremy Keith a été l’un des premiers designers à créer un formulaire de style Mad Libs pour son site de partage de musique Huffduffer en 2008. Il a écrit sur son blogue : Je partage le cri de ralliement de Luke W. : « mort aux formulaires ! ». Je n’ai pas réussi à éliminer complètement le formulaire d’inscription sur Huffduff, mais au moins, j’ai réussi à les rendre plus amicaux.
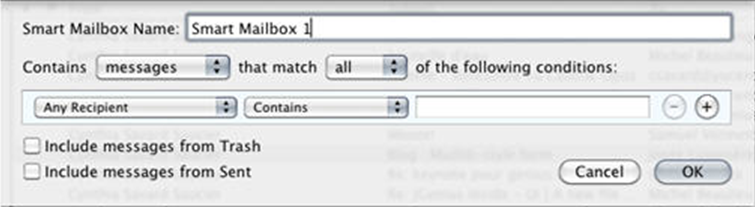
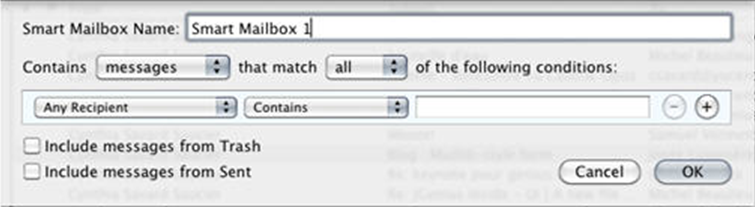
Il est intéressant de noter que certains logiciels utilisent cette stratégie depuis longtemps pour faciliter la compréhension de la logique de l’ordinateur par les non-programmeurs. On voit ici le smart mailbox de l’application Mail d’Apple.

Est-ce que ça marche vraiment ?
Bien que les MadLibs aillent à l’encontre des bonnes pratiques d’expériences utilisateur classique, ils semblent donner des meilleurs taux de conversion dans certaines situations. Il n’existe que quatre études comparant les taux de conversion des Mad Libs à ceux des formulaires traditionnels – et elles ont presque toutes des problèmes de méthodologie.
L’exemple de Vast.com
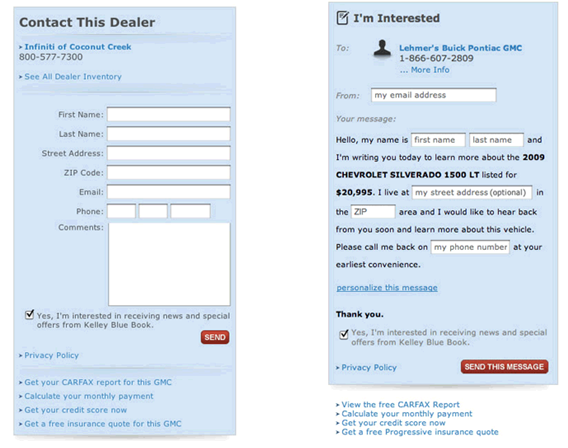
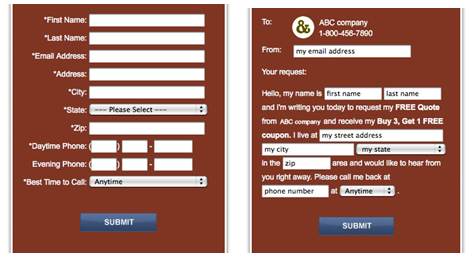
Tout a commencé avec l’article de Luke W sur les résultats du site Vast.com conçu par Ron Kurti et son équipe – l’exemple classique que l’on retrouve partout sur Internet. Leurs tests comparatifs ont montré une augmentation de 25 à 40% du taux de conversion.

Ce Mad Libs a vraiment l’allure d’une lettre qu’on enverrait à quelqu’un. Il y a également quelques modifications mineures au niveau de la saisie du numéro de téléphone et de la boite de commentaires.
L’étude Kalzumeus
Le contre exemple vient de l’article Lessons from Mad Libs Signup Fad : Do your own tests. Le ton de l’article montre clairement l’opinion de l’auteur sur les Mad Libs. Il y fait référence en parlant de « décision de design loufoque » ( goofy design decision ).

Selon cette étude, les tests comparatifs montrent une diminution de 22% du taux de conversion (27.55% pour le formulaire traditionnel contre 21.73% pour le Mad Libs). Ce test a toutefois été sévèrement critiqué pour l’esthétisme et le texte de la version MadLibs. L’auteur affirme l’avoir fait en 10 minutes, et ça parait. Nous ne pouvons cependant qu’être d’accord avec sa conclusion : faites vos propres tests !
Le Netmedia Group
Après avoir entendu parler de l’étude de Wroblewski, les gens du Netmedia group ont décidé de l’essayer par eux-mêmes et de faire leurs propres tests. Dans son article, JR Farr rapporte les résultats d’une étude comparative sur l’une de leurs pages d’accueil. Ils ont pris la peine de faire un formulaire Mad Libs invitant.

Après quelques semaines, ils ont obtenus une différence de 25% dans le taux de conversion, soit 4.3%
pour les Mad Libs contre 3.4% pour le formulaire traditionnel. Malheureusement, ils ne fournissent pas
d’information sur la grandeur des échantillons…
Le CFD Group
Le CFD Group, bien que sceptique à prime abord, a aussi entreprit de vérifier par eux-mêmes en faisant leurs tests comparatifs. Ils ont donc créé une page d’accueil pour une campagne de génération de pistes dans le domaine des services financiers.

Cette étude est celle qui donne le plus de détails sur la méthodologie utilisées et les données recueillies. Après 20 jours, chaque site a reçu environ 1800 visites. Ils ont remarqué un taux de conversion supérieur de 12% pour la version Mad Libs (taux de conversion de 11.79% comparé à 10.49%). On est loin du 25 à 40% rapporté par les autres études, mais c’est tout de même une bonne amélioration.
Mais est-ce que je devrais les utiliser ?
Bien que les premières études semblent démontrer une amélioration du taux de conversion, il reste de nombreux éléments à considérer. En cherchant des exemples et autres articles sur Internet, nous avons identifié les avantages et inconvénients de cette nouvelle façon de faire.
Les pours
1. C’est nouveau et c’est différent
Même sans tenir compte du taux de conversion, la nouveauté peut créer un intérêt pour votre site web. Ce qui est nouveau attire, c’est connu. Vous n’avez qu’à regarder en ligne !
2. On encourage l’utilisateur à lire le texte
Souvent, surtout lorsqu’il s’agit de tâches répétitives, on essaie d’éviter de forcer l’utilisateur à lire de longues instructions. Cependant, quand on parle d’un formulaire d’inscription qui demande très peu d’information, encourager l’utilisateur à lire peut aider à prévenir les erreurs.
On pourrait dire « Mon prénom est__________ et mon nom de famille est ________________ » et
limiter voire éliminer les erreurs d’inversion de nom/prénom. Le contexte et la séquence logique de la
conversation aide à déduire l’information demandée.
3. C’est engageant
Tout comme JR Farr du NetMedia Group, nous croyons que, quand un utilisateur commence à compléter un formulaire MadLibs, il y a plus de chances pour qu’il se rende jusqu’au bout. JR Farr a écrit : « Avec le bon texte et la bonne mise en page, ils (les MadLibs) donnent à la page une impression personnelle, tout en retenant votre utilisateur ».
4. C’est plus humain et moins machine
Au lieu de présenter l’information de la façon dont les bases de données le demande, on la présente d’une manière plus familière. On crée alors un ton de conversation qui peut être cohérent sur tous les points de contact : en ligne, au téléphone ou en personne.
Il est plus agréable de se faire répondre « bonjour, puis-je avoir votre nom ? » au lieu de se faire demander froidement « bonjour, votre nom ? ». On passe d’un mode « nous vous posons des questions » à un mode «parlez-nous de vous ».
5. C’est flexible
Au Canada, presque tout ce que nous faisons est bilingue. Lors de la traduction de l’anglais au français, certaines étiquettes deviennent très longues. Le designer doit alors laisser de grands espaces blancs pour s’assurer que les deux versions puissent être placées dans la page, ou encore créer une grille pour chaque langue. Un formulaire Mad Libs n’est pas soumis à une grille alignée à droite ou à gauche, éliminant ainsi les restrictions sur la longueur des instructions.
Les contres
1.La vitesse de balayage est ralentie
Même ceux qui n’aiment pas les formulaires classiques doivent reconnaitre que c’est la manière la plus rapide de survoler l’information. De plus, la différence évidente entre les libellés et les champs à remplir réduisent les risques de confusion. Avec le style narratif, il est plus difficile de voir le nombre de champs à remplir et un néophyte peut avoir de la difficulté à comprendre ce qu’on attend de lui.
2. Un usage limité à certains contextes
Par son côté informel, les Mad Libs ne conviennent pas à tous les contextes. Par exemple, il est difficile d’imaginer qu’une grande compagnie d’assurance change ses formulaires « pour nous joindre » pour suivre la mode. Certains pourraient trouver le ton infantilisant plutôt qu’amical. Nous avons quand même trouvé une banque qui les utilise, (banksimple.com) ce qui laisse croire que les Mad Libs fonctionnent dans plus de situations qu’on aurait pu le croire à l’origine.
3. Une traduction plus difficile
La localisation est souvent un problème. Un formulaire Mad Libs dont le texte fonctionne en anglais ne s’adapte pas automatiquement à une autre langue. Chaque langue a sa propre syntaxe et l’ordre des mots dans une phrase peut varier de l’une à l’autre. Il est toujours possible de refaire les phrases ou d’ajuster le code sous-jacent, mais les formulaires traditionnels sont plus facile à gérer à cet égard (bien qu’ils ne soit pas parfait comme on l’a vu plus tôt).
4. Une conception plus complexe
Un Mad Libs qui marche demande quand même un bon effort : un texte engageant, amical avec des phrases complètes mais pas trop longues – et idéalement l’ordre des mots demeure le même dans plusieurs langues. Et le tout doit avoir une présentation soignée… Alors qu’un formulaire traditionnel est tellement commun qu’un programmeur sans notion de design peut créer un formulaire d’inscription fonctionnel très facilement.
5. Un changement dans les attentes des utilisateurs
Typiquement, remplir un formulaire est une étape critique d’un processus (achat, inscription etc.) Apporte un changement majeur à cette étape peut effrayer un client potentiel – et l’envoyer ailleurs. Les gens peuvent être déstabilisés par la nouveauté, comme le montre les vagues de critiques que provoquent les modifications à l’interface de Facebook.
6. Demande un niveau d’alphabétisme plus important
La présence plus importante du texte peut donner l’impression que le formulaire Mad Libs est plus long à compléter. Le problème est d’autant plus important pour ceux qui visitent un site dans une autre langue, ou ceux qui éprouvent des difficultés en lecture. Par exemple, au Canada, près de 6 millions de personnes ont un taux d’alphabétisme en-deça du niveau secondaire dans leur langue maternelle.
Conclusion
Après notre recherche, nous avons encore des questions sans réponse :
- Ce type de formulaire convient à quel type de profil d’utilisateur ?
- Dans quel contexte sont-ils appropriés ? Le travail ? Le divertissement ?
- Quelles en sont les contraintes ?
- Quels types d’information peuvent être recueillis par les Mad Libs? Et est-ce qu’il y a des informations pour lesquelles ça ne marche pas ?
En conclusion, bien que cette méthode semble prometteuse, on devra faire des études plus poussées, avec différents profils d’utilisateurs à l’international pour vraiment savoir à quoi s’en tenir.
Ce blogue a eté écrit en collaboration avec Josée Laganière et a été publié initialement en anglais sur le site du Global User Research.
Références
[1]http://www.uie.com/brainsparks/2010/02/11/spoolcast-moving-beyond-static-forms-with-luke-wroblewski/
[2]http://adactio.com/journal/1521/
[3]http://en.wikipedia.org/wiki/Mad_Libs
[4]http://abclifeliteracy.ca/en/literacy-myths
3 Commentaire(s)
Merci Joëlle pour cet article qui bouscule le conformisme de certains designer.
J’ai longtemps pensé que ce type de formulaire pouvait donner l’impression à l’utilisateur d’être un peu infantilisé (« Bonjour, c’est quoi ton ptit nom? et ta ptite adresse? »).
On peut cependant supposer que l’attrait de la nouveauté peut favoriser la concentration. De plus la monotonie des formulaires classiques ne donne pas l’impression à l’utilisateur d’être considéré comme une personne, mais plutôt comme un numéro.
Si il faut choisir, mieux vaut être traité comme un enfant… non? 😉
« Au suivant » disait Jacques Brel.
Superbe résumé de la question. Bravo! Dans l’exemple de Vast, je remarque qu’il y a beaucoup d’élément qui avait été améliorer dans la version Mad Lib.
J’aimerais bien voir un exemple francophone pour voir si ça marche aussi bien!
@ Mathieu : Je suis entièrement d’accord avec toi! Le défi est définitivement d’être « conversationnel » sans tomber dans l’infantilisation. Un exemple que j’aime beaucoup est celui de Banksimple ( http://www.banksimple.com ) Il garde un ton agréable sans être trop familier.
@Étienne Merci! Nous nous efforçons toujours de faire le tour de la question en voyant autant le positif que le négatif! Nous partageons ta curiosité: nous aimerions énormément tester les formulaires en français si nous avons l’opportunité!