
Communiquer par le sketch
C’est en ouvrant une plaque de chocolat CAMINO que j’ai réalisé combien le sketch avait pris une place prépondérante dans nos vies et ce, pour expliquer toutes sortes de concepts.
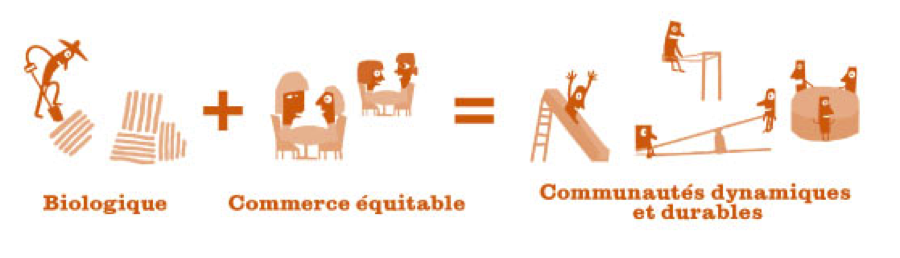
Dans le cas de Camino, on emploie le dessin schématique (le sketch) pour expliquer la philosophie de la société en une équation: “Produire un chocolat biologique qui suit les règles du commerce équitable, encourage le développement durable.”
Sur le papier d’emballage, la démarche est décrite en six mots et trois dessins.
Je l’ai décrite en 15 mots.
Six mots à traduire dans différentes langues au lieu de 15, on voit déjà l’avantage de prôner les associations texte-illustration.
Quant aux 3 croquis, rien à traduire. S’ils ont été testés dans les règles de l’art, les images sont assez explicites pour être diffusées internationalement et être comprises par le plus grand nombre, quelque soit le pays et la langue parlée.
Et quand bien même elles ne seraient pas assez explicites, le texte apporte le mot-clé manquant.
Je pourrais aussi vous citer les exemples éloquents des procédures de sécurité à bord des avions et des instructions d’emballage d’IKEA.
Autrefois, l’image était un support au texte, apportait un complément de clarté au propos.
Aujourd’hui c’est le texte qui la complète.
Pourquoi le sketch a t-il autant d’impact sur nous et pourquoi les concepteurs l’utilisent-ils de plus en plus dans le design de produit, de services, dans les télécommunications, la publicité, la documentation, la formation, etc.?
Petit exercice:
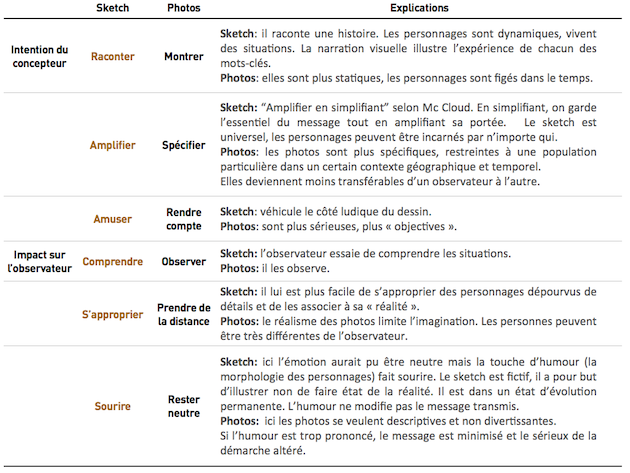
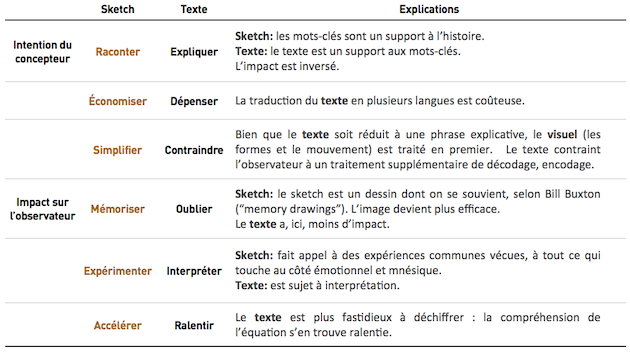
Remplaçons les croquis par des photos.
Dans quelle mesure cela change t-il le message transmis par le concepteur et reçu de l’observateur?
Qu’en est-il des icônes?
Bibliographie
. Bill Buxton, 2007, Sketching the user Experiences – getting the design right and the right design, Elsevier Inc.
. Scott McCloud, 1993, Understanding Comics: The Invisible Art
. Scott McCloud, 2007, Faire de la bande dessinée, Paris, Delcourt, 2007
À lire aussi…blogues
Why (do) we sketch?
http://www.uie.com/articles/why_sketching/
http://keepthenoisedown.typepad.com/keep_the_noise_down_blog/user-centred-design/
http://www.simplestroke.com/wp/?p=64
Sources images
Photo – CAMINO
http://2.bp.blogspot.com/-UptJac8-y1k/TYanXhBP8rI/AAAAAAAAA5U/L6BqiYAd72E/s1600/camino.jpg
Photo – Biologique
http://www.zimbio.com/pictures/DbdrtTesv53/Migrant+Workers+Employed+Colorado+Largest/rBePyZssvD_
Photo – Commerce équitable
http://maineroot.com/?page_id=95
Communautés développement durable
http://www.thejetnewspaper.com/app/uploads/2011/09/KINDERGARTEN-VISIT-webcopy-254×134.jpg
Icônes
http://www.seoguruji.com/images/icon_organic.gif
http://www.green-living.com/designimages/icon-fair-trade.gif
http://www.shu.ac.uk/business/sites/all/themes/zen/shu/assets/sustainability/communities.png





1 Commentaire(s)
Article passionnant.
Je me suis souvent interrogé sur la frontière entre l’illustration et le pattern.
L’augmentation des bandes passantes invite les designers à recourir à de plus en plus de photo HD pour illustrer les sites.
Lorsque les photos sont sélectionnées avec soin, c’est parfait pour générer le fameux lookalike effect.
Cependant, la plupart des images retenues relèvent souvent du cliché ce qui produit l’effet inverse…
Il ne me reste plus qu’à apprendre à dessiner 😉