
La zone de securité des fureteurs
Comme firme spécialisée en utilisabilité nous réalisons, entre autres choses, beaucoup de tests d’utilisabilité de sites web. Une des méthodes dont nous nous servons est le test à distance. Le test à distance permet une observation de l’expérience utilisateur à partir de l’environnement naturel des participants. C’est un outil intéressant qui favorise la compréhension du vécu des utilisateurs et ce à partir de leur ordinateur et de la configuration habituelle de leur fureteur.
Notre but étant de tester l’utilisabilité de sites Web spécifiques, nous n’avions pas prévu d’en venir à analyser la configuration des fureteurs et cela ne faisait pas partie de nos objectifs de départ. Toutefois, les études à distance ont mis en avant le fait que les utilisateurs possédaient des configurations spécifiques ayant un impact direct sur la “zone de sécurité” de leur fureteur et compromettant ainsi la partie visible à l’écran des page web.
Qu’est-ce que la “zone de sécurité” ou “Safe Zone” ?
La zone sécurité d’une page web est la partie de la page qui est visible dans la page-écran du fureteur à son premier affichage. Ceci est aussi connu sous le nom de “above-the-fold” (avant-le-pli) or “before the scroll” (avant le défilement). La zone de sécurité peut être compromise par deux facteurs principaux :
- la résolution d’écran
- la bordure du fureteur (barre de titres, barre d’état, barre de defilement, barre d’outils, onglets)
Plusieurs séries de tests à distance nous ont permis de colliger des captures d’écran de 51 participants. Ces tests à distance ont été réalisés sur différents types de sites web du secteur touristique, de produits de sports et d’une application liée aux ressources humaines. Les études ont été réalisées entre juillet 2007, décembre 2007, février 2008 et juin 2008.
Résultats sur la résolution:
Pour les besoins de ces études, comme il avait été demandé aux participants d’avoir au minimum une résolution de 1024 x 768, il nous est impossible de savoir combien d’entre-eux avait une résolution plus petite que 1024 x 768. Toutefois, lors des recrutements nous avons observé que certains utilisateurs avaient encore une résolution de 800 x 600. Parmi les captures d’écran de l’échantillon de 51 utilisateurs :
- 60% des utilisateurs avaient une résolution de 1024×768
- 25% des utilisateurs avaient une résolution de 1280 (1280×1024, 1280×800, 1280×768)
- 20% des utilisateurs avaient une résolution écran large (widescreen)
- 8 autres résolutions furent identifiées
Alors que la résolution de 1024 x768 demeure un choix populaire, nous notons que les résolutions d’écran augmentent et sont de plus en plus variées.
Résultats sur le nombre de barres d’outils:
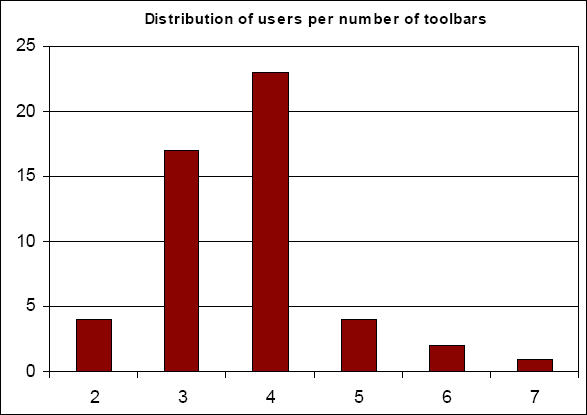
Nos études de tests distance ont dévoilé des résultats intéressants en ce qui concerne le nombre de barres d’outils. Notre analyse porte sur les barres d’outils suivantes : les barres de menus, barres de navigation, barres d’outils spécialisées (barres Google, Yahoo etc.), et les onglets.
Un minimum de 2 barres d’outils sont présentes. Les participants de notre échantillon utilisaient Firefox ou Internet Explorer et ces fureteurs sont composés d’au moins deux barres d’outils par défaut: la barre de menu (Fichier, Édition, Affichage, etc.), et d’une barre d’adresse. Dans le cas de Internet Explorer 7, plusieurs utilisateurs auront un troisième niveau par défaut car la page initiale du fureteur comporte un onglet.
![]()
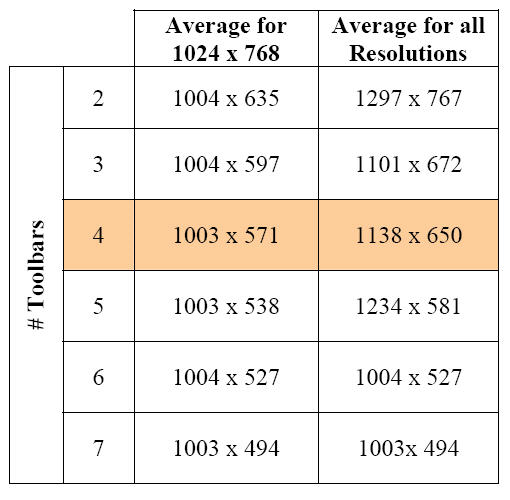
La majorité des fureteurs des utilisateurs comportait 4 barres d’outils. En moyenne, les fureteurs comportait 3 ou 4 barres d’outils, mais la majorité en avaient 4.
Toutefois, un utilisateur avait 7 barres d’outils dans son fureteur.
Les barres d’outils variaient selon les utilisateurs, mais les éléments les plus communs étaient :
- la barre de menu
- la barre de navigation
- la barre d’adresse
- la barre d’adresse et de navigation combinées
- la barre Google
- les onglets
Présence de la barre d’état. 49 participants sur 51 comportaient un fureteur avec une barre de statut.
Une résolution plus basse ne veut pas forcément dire moins de barres d’outils. On pourrait penser que les utilisateurs ayant des fureteurs avec le plus de barres d’outils auraient des résolutions plus grandes, mais ce n’était pas le cas. Les utilisateurs avec 6 et 7 barres d’outils avaient une résolution de 1024 x 768.
Alors, quelle est la taille moyenne de la zone de sécurité ?
Basé sur nos résultats, la zone de sécurité (partie visible de la page-écran) en fonction de la résolution et du nombre de barres d’outils peut varier en hauteur de 494 pixels à 912 pixels et en largeur de 997 pixels à 1138 pixels.

Qu’est-ce que ça veut dire en conception de site Web ?
La zone de sécurité est un élément clé du succès d’un site web. Même avec un excellent design, une navigation hors du commun et des concepts innovateurs, si l’utilisateur ne peut pas voir les éléments clés telle une barre de navigation placée en dehors de la portion visible à l’écran, l’expérience entière en souffrira.
Il faut considérer que la zone de sécurité actuelle ne représente pas la résolution maximale disponible les utilisateurs voient les pages web au travers de leur fureteur. Les concepteurs devraient continuer à optimiser leur design pour 1024 x 768, mais le design devrait être suffisamment flexible pour accommoder le 800 x 600, des résolutions plus grandes et la présence des barres d’outils:
Tenir compte de la zone de sécurité lors de la conception. Il serait recommandé de s’assurer que tout contenu crucial soit affiché dans la zone de sécurité (la partie visible avant le pli). Les éléments principaux de navigation ne devraient pas être cachés.
Fixer la largeur de la zone de sécurité à 960 pixels. La largeur ne devrait pas dépasser 1003 pixels, toutefois cela ne veut pas dire de se coller à l’arête de la page. Une largeur de 960 est un bon choix qui se divise bien par 10 ou 12, ce qui peut être pratique pour les concepteurs visuels.
Fixer la hauteur de la zone de sécurité à 540 pixels. La hauteur est affectée par le nombre de barres d’outils. Si on considère une résolution de 1024 x 768 comportant 4 barres d’outils, alors la hauteur devrait se tenir en-dessous de 570 pixels. Là encore on suggère 540 pixels, car le chiffre se divise bien par 10 et 12 et se situe juste en-dessous de la hauteur minimum selon l’analyse de nos captures d’écrans.
Faire preuve de flexibilité. Quoiqu’il en soit, le site devrait être flexible, de façon à permettre aux utilisateurs furetant avec des résolutions différentes et avec un nombre X de barres d’outils de naviguer sans être perdus.




4 Commentaire(s)
Attention aux pourcentages qui dépassent 100%! (cf. les résolutions.)Ça fait froncer les sourcils et ça génère des rides…
R.B.
Bonjour Robert,
Merci pour le commentaire… la raison que les pourcentages dépassent 100% est que ce ne sont pas des cas mutuellement exclusifs. Les participants qui ont des résolutions widescreen (les 20%) peuvent aussi faire partie du groupe qui ont des résolutions de 1280 (les 25%). J’espère que c’est plus clair maintenant 🙂
J’avais deviné; et c’est ce que je voulais dire: il faut absolument éviter dans ce genre de description les catégories non mutuellement exclusives, à moins de prévenir le lecteur.
Ne m’en veuillez pas pour ce commentaire dû à un réflexe professionnel, je l’ai probablement trop répété à mes étudiants.
«Rester clair», puis-je proposer ça comme devise de Yucentrik?
Beau travail de recommandations. Merci !