
Les défis liés à la conception de votre première application iPhone
Depuis les débuts de l’engouement pour le iPhone en 2008, nous avons reçu un certain nombre de demandes de la part de designers d’interfaces en train de concevoir leur première application iPhone. L’avènement du iPad, plus tôt cette année, a poussé plus de gens encore à initier des projets de conception d’applications pour les dispositifs “portables”.
Cependant et, devrions-nous dire, comme d’habitude, tout processus de design pour de nouvelles plateformes vient avec son lot de défis intéressants. Vous trouverez dans la lecture de ce blogue une liste des plus importants, de sorte à ce que vous puissiez les anticiper et vous préparer lors de la conception de votre première application iPhone ou iPad.
Un nouveau vocabulaire
Chez Yu Centrik nous avons fait beaucoup de conception pour le Web, la télévision interactive et les interfaces vocales. Pour chacun de ces projets, nous avons développé un vocabulaire de termes que nous avons employé lors de nos conversations avec les preneurs de décision, les gestionnaires de projet, les concepteurs et les développeurs. Il est important d’avoir un lexique commun qui facilite les communications techniques. Des mots tels que “couches”, “fenêtres pop-up”, “menus déroulants”, et d’autres sont rapidement devenus partie d’un dialecte commun. Si vous êtes un designer d’interfaces d’expérience, vous reconnaîtrez que ces mots comme ont fait partie intégrante de vos projets.
Lorsque vous concevrez pour le iPhone, vous noterez rapidement qu’un tel vocabulaire n’existe pas… encore. Vous tenterez alors de décrire des éléments d’interface familiers mais non encore nommés. Vous recevrez des courriels de développeurs sur des comportements et des éléments que vous ne comprendrez pas faute de mots pour les décrire, ce qui vous forcera à chercher une terminologie à y appliquer avant de même chercher à répondre.
Dans un court laps de temps, nous nous sommes familiarisés avec des termes tels que la “Tab bar” (barre d’onglets), le “segmented control” (contrôle segmenté) et le “date picker” (sélectionneur de date), termes spécifiques au iPhone et à l’iPad et non utilisés sur les autres plateformes. Dans l’optique d’un processus de conception efficace, je recommande fortement de vous familiariser avec ce nouveau vocabulaire.
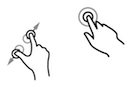
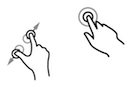
 Gestes
Gestes
De toute évidence, l’évolution majeure du modèle d’interaction du iPhone et du iPad réside dans la possibilité de faire de la saisie de données avec les doigts. On peut non seulement taper, mais aussi utiliser plusieurs doigts à la fois (ce qu’Apple nomme le “multitouch”).
Vous aurez donc à apprendre quels gestes sont possibles, mais aussi à tester lesquels sont les plus appropriés pour votre application, son usage et ses utilisateurs. Le défi consistera ensuite à spécifier aux développeurs les gestes que vous voulez appliquer.
Différents standards d’interface utilisateur
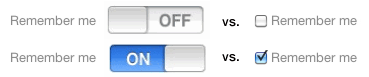
Nous prenons pour acquis que les éléments de base d’une interface logicielle s’appliquent de plateforme en plateforme à mesure que celles-ci évoluent. Nous ne nous attendons pas à ce qu’elles changent ou même disparaissent radicalement lorsque de nouveaux modèles d’interaction apparaissent. Un bel exemple est la case à cocher. Les cases à cocher ont toujours été présentes dans les logiciels de bureau, les sites Web et la télé interactive. Même si vous utilisez un iPhone depuis plus de deux ans, vous pourriez ne pas réaliser que les cases à cocher ne sont pas des éléments standards des interfaces iPhone: les commutateurs les ont remplacées. La connaissance de ces simples détails peut épargner un temps de conception et de développement fort précieux…
Ce qui est inclus et que ne l’est pas…
Des discussions animées peuvent naître dans les situations où les développeurs vous demandent toutes les images des états des boutons lorsque vous spécifiez que vous voulez des splendides boutons avec embossé comme ceux que vous voyez sur les applications iPhone… Ce que vous ignorez peut-être c’est que le seul format de bouton disponible dans le kit de développeur de iPhone est le bouton rectangulaire simple et plat. Si vous voulez, disons, un bouton de confirmation vert et brillant, vous devrez fournir les images de tous les états de votre bouton au développeur. C’est le cas aussi pour les icônes de barres d’onglets. Il n’y en a que 12 et ils ne sont pas nécessairement disponibles par défaut; il faudra donc les produire vous-même.
Temps de développement
Donc, combien de temps cela vous prendra-t-il pour ajouter un fond à votre écran d’accueil ? Combien d’heures les développeurs nécessiteront-ils pour créer et ajuster une fenêtre qui défile du bas vers le haut à l’écran ? On ne parle pas de HTML, CSS ou Javascript. On ne parle pas non plus de Flash ou de Silverlight. Il est difficile d’anticiper l’impact de vos idées de design sur le temps de développement et, conséquemment, sur la planification de projet.
Prototyper
 Le prototypage est crucial à tout projet. Sans prototypage, il est impossible de tester différents concepts pour voir lequel résout le mieux une problématique de conception donnée. Cependant, créer des prototypes et les tester sur iPhone ou iPad n’est pas la même chose que pour le Web, où votre plateforme de prototypage est la même que la plateforme de test. Nous sommes passés à travers tous les stades de prototypage, du papier à Keynote, en passant par Axure jusqu’à ce que nous découvrions un outil de maquettage iPhone, “Interface”, disponible sur App Store, où nous pouvons rapidement vérifier comment nos produits se comporteront dans le “vrai monde”.
Le prototypage est crucial à tout projet. Sans prototypage, il est impossible de tester différents concepts pour voir lequel résout le mieux une problématique de conception donnée. Cependant, créer des prototypes et les tester sur iPhone ou iPad n’est pas la même chose que pour le Web, où votre plateforme de prototypage est la même que la plateforme de test. Nous sommes passés à travers tous les stades de prototypage, du papier à Keynote, en passant par Axure jusqu’à ce que nous découvrions un outil de maquettage iPhone, “Interface”, disponible sur App Store, où nous pouvons rapidement vérifier comment nos produits se comporteront dans le “vrai monde”.
Déploiement
Le défi ultime consiste à apprendre comment déployer vos applications sur des téléphones de test afin que des gens puissent rapporter les bogues et que vous puissiez montrer une image réaliste de l’application finale à vos clients.
Vous devrez apprendre le processus Apple pour vous enregistrer en tant que développeur d’applications iPhone, pour créer des certificats de sécurité, pour vous inscrire sur les environnements de développement et pour installer l’application.
Et, pour parler d’expérience, ils ne sont pas aussi simples que l’on pourrait l’espérer !
Trucs
Le plus vous en savez avant de vous lancer dans votre premier projet, le mieux ce sera.
– Pour connaître le vocabulaire de la plateforme, référez-vous aux UI Guidelines (pas de version française, désolé !) souvent et écrivez les termes qui vous sont nouveaux, afin de vous créer un dictionnaire personnel auquel vous pourrez vous référer au besoin.
– Habituez-vous aux gestes possibles sur votre plateforme et employez-les dans différents contextes (sous le soleil, à bord du métro, au bureau) jusqu’à ce que vous soyez confortable d’interagir via ces modalités d’input et retenez leurs forces et leurs faiblesses.
– Devenez un développeur enregistré (99 US$/an) et utilisez XCode (si vous avez un Mac) pour connaître les composantes d’interfaces à votre disposition.
– Essayez différents outils de prototypage pour trouver celui qui répond le mieux à vos besoins.
– Je recommande aussi fortement de parler à un développeur iPhone d’expérience pour bien comprendre le processus de développement et connaître les étapes qui prennent le plus de temps. Et n’oubliez pas de demander un bref aperçu des étapes du processus d’Apple de sorte à bien les comprendre lorsque vous devrez passer à travers ces étapes pour soumettre votre application.
Conclusion
Concevoir pour une nouvelle plateforme est un défi extrêmement stimulant. Bien que cela requiert de la recherche pour comprendre le nouveau modèle d’interaction et les contextes d’usage, cela ouvre aussi tout un monde d’opportunités de recherche sur les utilisateurs, sur le design d’interfaces et les protocoles de tests. Avec une bonne préparation, vous pouvez faire un pas en avant sans trop d’embûches !

0 Commentaire(s)